Overview
Our team aimed to enhance the University of Michigan Finding Aids interface, aiming to optimize user engagement and streamline access to archival materials. Our primary objective was to mitigate user attrition while elevating user acquisition by identifying critical features, user pain points, and the average user's comprehension and perception of finding aids, through extensive research procedures, including interviews, surveys, comparative and heuristic evaluations, and usability testing.
Process
Interaction Map
.png)
User Interviews
To develop strategies for enhancing user engagement, we aimed to understand the average user's perception of finding aids and archival systems and discern both beneficial and challenging features of general archive and finding aid websites. To ensure that the system not only meets the immediate needs of its current users but also grows its audience through enhanced accessibility, we conducted 30-minute Zoom interviews with 8 participants, who were either experienced in using archives, finding aids, library, or database materials for research, or had access to the University of Michigan libraries and archives.
Enhancement of Sorting and Filtering Features
Most participants who were experienced with archival or academic research highlighted the importance of effective sorting and filtering mechanisms. Such features, especially the options to sort by time periods and locations, were noted to be crucial for accessing relevant academic papers and achieving optimal search outcomes.
Awareness and Understanding of Finding Aids
A universal gap in knowledge about finding aids and archives, including their purpose and functionalities, was identified among users, and this lack of awareness significantly impedes their ability to leverage essential resources for research. The issue affects user interaction with the archive section of the website, where finding aids are vital for navigating collections.
Access to Librarian Support
There is a pronounced demand for direct access to librarian support for assistance with complex archival searches or inquiries
regarding finding aids. Interviewees valued the personal interaction with librarians, emphasizing that opportunities to schedule appointments or establish direct contact would greatly improve their research process.
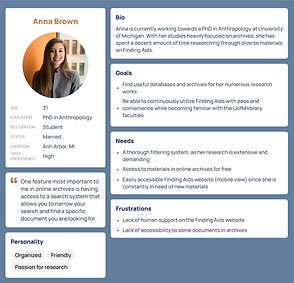
Personas
Based on insights from user interviews, we developed three key personas to represent distinct target user groups, each with specific needs and purposes: student researcher, professional academic researcher, and personal researcher.

Student Researcher
Undergraduate students conducting occasional research for academic papers

Graduate students engaged in research for potential publication in academic journals
Professional Academic Research

Local Michigan residents seeking to explore family history through archival resources
Personal Interest
Surveys
Surveys were designed to assess users' familiarity with finding aids and to explore potential usage scenarios for the finding aids website. We targeted participants across a range of experience levels, ensuring insights were gathered from both novice and advanced users to inform design decisions.
Competitive Analysis
Five potential competitors to the University of Michigan's Finding Aids website were analyzed, including Princeton, Harvard, Library of Congress, Society of American Archivists, and Google Scholar. The analysis focused on direct, partial, indirect, and analogous competitors to evaluate their usability, features, and user experience.
Competitor Selection
Direct (e.g., Princeton, Harvard): nearly identical functionalities, such as academic archival search tools.
Partial (e.g., Society of American Archivists): covered some, but not all, features.
Indirect (e.g., Library of Congress): similar functionalities presented through different approaches.
Analogous (e.g., Google Scholar): similar search services aimed at academic users but in a different context.
Evaluation Criteria
Search Functionality: Did the website offer basic or advanced search options? Could users filter results by location, date, or format?
Filtering System: Were there robust filtering tools available, and at what stage (pre-search or post-search) could they be applied?
Help and Contact Resources: Did the website provide user support features like FAQs, live chat, or contact forms? How accessible were these resources?
Key Findings
Three key insights were identified after binary matrix analysis:
-
Most competitors lacked an advanced search feature but offered basic filtering after search results were displayed.
-
Filtering options were often limited in scope (e.g., no filtering by document format), which highlighted an opportunity for improvement.
-
Help and contact information was generally available but not easily accessible or well-integrated into the user experience, suggesting room for enhancing user support on our own site.
Heuristic Evaluation
Based on Nielsen's ten usability heuristics, heuristic evaluation was conducted to assess the accessibility of the University of Michigan’s Finding Aids website, identifying usability issues, their severity (ranging from 1, minor, to 4, critical), and actionable recommendations for improvement.
Key Findings and Recommendations
Findings with a severity rating of 4 and their corresponding recommendations included:
-
Lack of Error Messages: Users were not alerted when incorrect information, such as invalid email addresses, was entered in the contact forms. Introducing error notifications for form fields would help prevent user mistakes.
-
Cancel/Exit Button Malfunction: The “Cancel” button in archive request forms failed to navigate users back to the homepage. It is recommended to provide clear navigation back to the homepage to resolve this issue.
Usability Testing
We conducted usability tests with six participants, employing think-aloud protocols, observational techniques, and semi-structured 30-minute interviews. Four sessions were held via Zoom, and two were conducted in person. The script featured five predefined tasks, designed to provide a thorough evaluation of the usability and accessibility of the University of Michigan Finding Aids website.
Participant Criteria:
-
Potential users of the University of Michigan Finding Aids, including members of the university community and external researchers, with varying levels of experience with archival research
Scenarios
Flow 1
Locating Help Information
Task: As a first time user, find the definition of Finding Aids and information on how to use the site
Objective: To test the visibility and accessibility of help resources
Flow 2
Searching for Archival Materials
Task: Search for poems by Arab-American author Abu Shadi from the 1940s and request the item once found
Objective: To test search functionality and the ability to request archival materials
Flow 3
Using Filters to Narrow Results
Task: Find the Polar Bear Expedition collection (1917-1919) and navigate to the relevant information
Objective: To see how users apply filters to narrow their search results
Flow 4
Using Filters to Narrow Results
Task: Find the address and check whether the repository is open on Monday afternoon
Objective: To identify how easily users find the logistical information, such as repository hours and location
Flow 4
Using Filters to Narrow Results
Task: Find two documents containing pictures from the Polar Bear Expedition collection
Objective: To determine if users are capable of finding list of documents within a collection
Key Findings and Recommendations
Obscured Help Resource
Findings:
Users had difficulty finding help information, including what a Finding Aid is and how to use the website. Information was often buried in the footer, leading to frustration for first-time users.
Recommendations:
-
Adding a dedicated, easily accessible section on the homepage that clearly explains how to navigate the site and utilize its features
-
Including visual aids or tooltips to enhance user comprehension.
Button Identification and Visibility Issues
Findings:
The request button was difficult to locate due to its small size and blending into the page design. Other UI elements like plus/minus icons for expanding content were unfamiliar to users.
Recommendations:
-
Redesign the request button to increase its visibility by using bold, contrasting colors and larger size. Position it in a more prominent location to ensure users can quickly find it.
-
Replace unfamiliar plus/minus icons with universally recognized arrows for expanding/collapsing content, improving usability and reducing confusion.
Navigation Challenges and Header Complexity
Findings:
Users often unintentionally navigated to the main University of Michigan Library page instead of the Finding Aids section. The header lacked clarity in differentiating between sections.
Recommendations:
-
Simplify the header by visually separating the Finding Aids and UMich Library sections using a slash icon or divider.
-
Add a prominent "Home" button to allow users to quickly navigate back to the main page without confusion.
Limited Search Functionality and Filtering Options
Findings:
The advanced search and filtering options were insufficient for users to refine their search results. The date filter did not function correctly, adding to user confusion.
Recommendations:
-
Expand the advanced search options to include more specific criteria, such as document types (e.g., manuscripts, photos, maps) and access restrictions (e.g., open or restricted).
-
Ensure filters like date range work seamlessly. Add tooltips or icons next to each filter to guide users on its purpose and functionality.
Outcome
Project outcomes were delivered through comprehensive research papers and a formal client presentation. Each research method—usability testing, heuristic evaluation, competitive analysis, surveys, and user interview—was meticulously documented in detailed reports, providing the client with an in-depth analysis of user challenges, usability barriers, and opportunities for enhancement.
In addition to the reports, we facilitated meetings with the client at the end of each method, where we highlighted the most significant usability issues and presented data-driven insights derived from the various phases of the research. At the conclusion of the project, we held an extensive session where we outlined a strategic roadmap for implementing the proposed improvements. This included prioritizing key issues, suggesting targeted design enhancements, and offering recommendations for ongoing testing and iterative development. The final deliverables provided the client with a well-defined, actionable plan grounded in robust UX research and user-centered methodologies.
Reflection
Value of Diverse Research Methods
This project underscored the critical importance of employing a range of research methodologies to produce well-rounded, evidence-based UX recommendations. While user interviews and usability testing were essential for uncovering pain points and assessing the functionality of current features, competitive analysis and heuristic evaluation offered deeper insights that led to concrete improvements in the user interface. These methods not only revealed usability issues but also provided the evidence needed to justify specific design recommendations. For instance, our competitive analysis of archival platforms, such as those at Harvard and the Library of Congress informed our redesign of the filtering system, making it more intuitive and accessible for users. By combining these diverse research techniques, I was able to not only address existing usability challenges but also propose forward-thinking solutions that would enhance the overall accessibility and user experience for a wide range of users.
Collaborating with Clients
The project was my first experience working directly with a client, and it highlighted the importance of balancing the client’s objectives with user-centered research insights. Listening carefully to the client’s vision and understanding their goals was crucial for aligning our research with their expectations. At the same time, it became clear that effective collaboration also involves identifying potential design issues that the client may overlook due to their proximity to the product. I found that clear and cohesive communication was key in presenting these findings in a way that not only addressed user needs but also resonated with the client. Additionally, conducting in-depth research into the client’s platform, beyond just the UX aspect, was essential. This thorough approach enabled me to demonstrate a deeper understanding of their product, thereby enhancing the validity and reliability of each finding and recommendation. It also helped convey my dedication to the project, showing the client that the proposed solutions were based on a comprehensive understanding of their platform, not just user feedback. Ultimately, this balance between thorough research and user insights allowed me to provide strategic recommendations that improved both the platform’s usability and met the client’s broader goals